Category: WordPress
-
Learning App Design
A few days ago I switched teams at Automattic to work on the mobile apps team until the end of this year. So, for most of the summer I’ll be flexing some long-forgotten muscles and designing the WordPress and Jetpack mobile apps. Its been a (really, really) long time since I’ve done any iOS or…
-
Thinking Through: Plugin Dependencies, A.K.A. Required Plugins
Its been well over 10 years since this Trac ticket was created discussing plugin dependencies. There’s a few tickets around the same subject that are even older. More recently, there’s been renewed interest in adding support for plugin dependencies with a Make P2 post and a Github repository. This post takes a look at this…
-

Thinking Through: WordPress Border Controls
The WordPress block editor is starting to look more and more like a design tool for creating Patterns and web pages. We’re seeing new controls every release for basic design tools like line-height, color, padding, and block spacing. The WordPress editor offers some simple controls for setting a block’s border. Controls for a block borders…
-

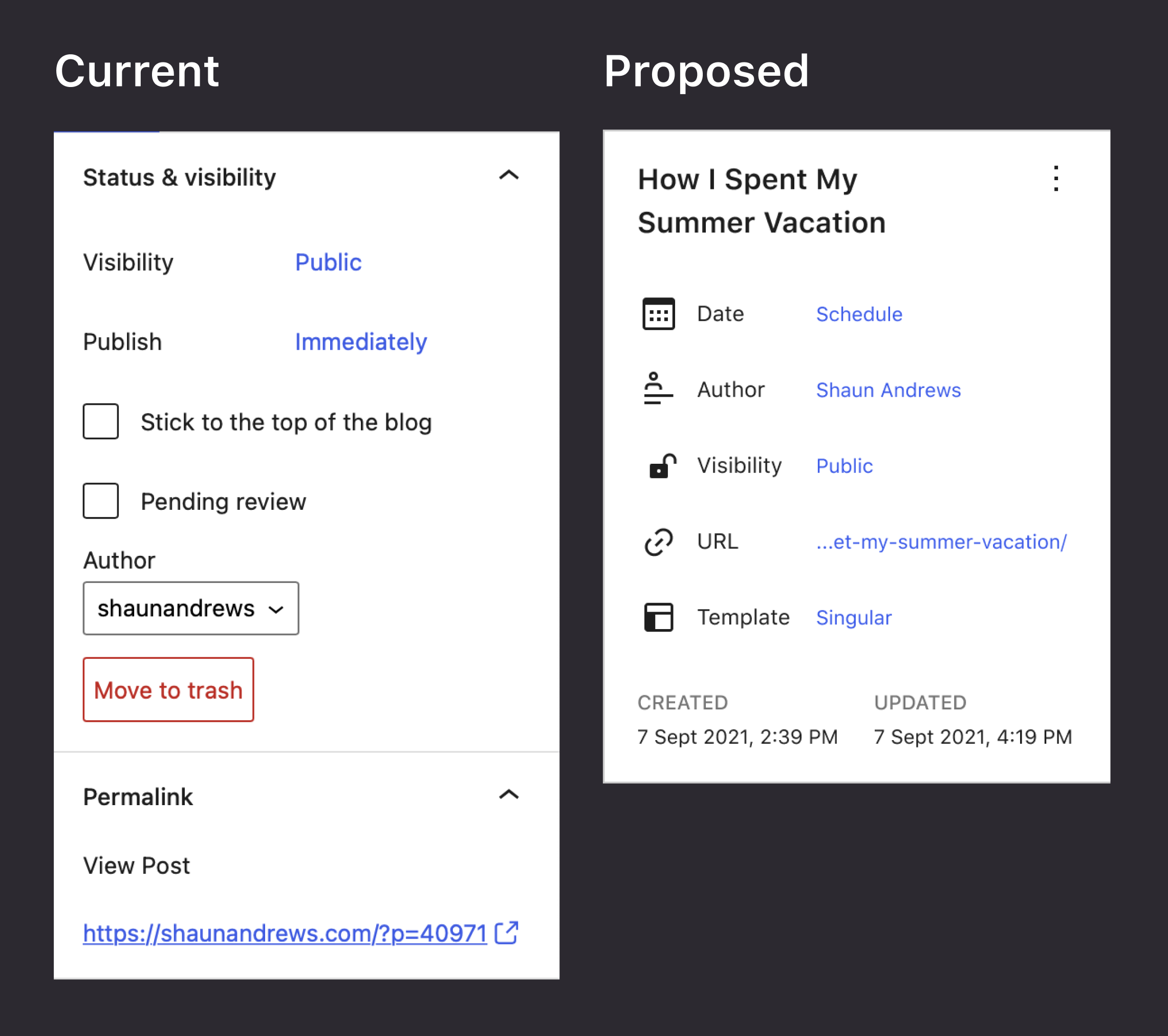
Thinking Through: Document Status and Visibility
If you’ve ever used WordPress to create a blog post, web page, or any other type of document, then you are likely familiar with the Inspector Sidebar. The sidebar shows you information and controls related to the either the selected block, or the document itself. The sidebar hasn’t changed very much over the years, and…
-
Thinking Through: Switching Block Styles
The WordPress block editor has a feature called “Block Styles” that allow a block (or plugin, or theme) to provide CSS-like style options to alter the appearance of the block. For example, the Table block offers two styles: Default and Striped. This post looks at the interface for switching between styles and how it could…
-
Day One, Now an Automattic Product
Today, I’m thrilled to announce that Day One is being acquired by Automattic Inc. This is incredibly exciting news. For the past 10 years since I started Day One, I’ve worked to not only create the best digital journaling experience in the world, but one that will last. By joining Automattic, I’m now more confident than…
-
Making WordPress Glitchy
Kjell has consistently been a driving force within the WordPress world. His latest experiment is like a looking glass towards what is nearly possible with the WordPress block editor.
-
Jazz’n up WordPress.org
Beatriz Fialho has posted some designs she’s been working on to update the WordPress.org News blog, which has been mostly stagnant for years. Her new designs are full of freshly vibrant colors and feelings. Give it a look and let everyone know what you think.
-
So you wanna talk about FSE?
Anne McCarthy has published a resource guide to help people talk about the upcoming WordPress full-site editing features. Its pretty comprehensive and a great read for anyone working with/on WordPress. As we’re nearing 5.8, there’s an increasing demand for people to speak about Full Site Editing and this post should help act as a resource…
-
404 Jazz
Here’s a couple of quick sketches for a 404 (page not found) error on WordPress.org in the style of old jazz album covers.