Category: Gutenberg
-
What if… you could see relevant patterns and previews when adding a block?
-

Thinking Through: WordPress Border Controls
The WordPress block editor is starting to look more and more like a design tool for creating Patterns and web pages. We’re seeing new controls every release for basic design tools like line-height, color, padding, and block spacing. The WordPress editor offers some simple controls for setting a block’s border. Controls for a block borders…
-

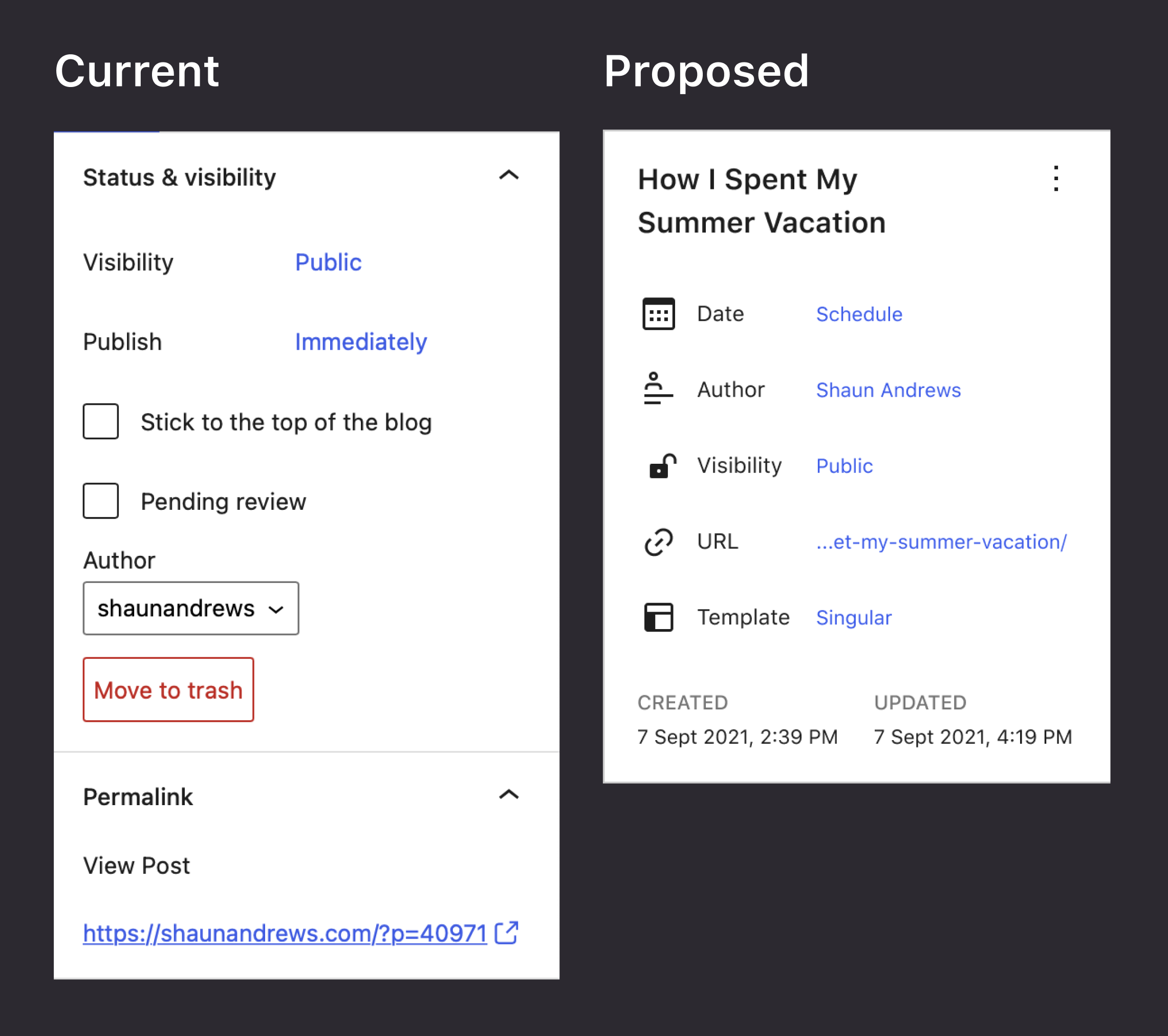
Thinking Through: Document Status and Visibility
If you’ve ever used WordPress to create a blog post, web page, or any other type of document, then you are likely familiar with the Inspector Sidebar. The sidebar shows you information and controls related to the either the selected block, or the document itself. The sidebar hasn’t changed very much over the years, and…
-
Thinking Through: Switching Block Styles
The WordPress block editor has a feature called “Block Styles” that allow a block (or plugin, or theme) to provide CSS-like style options to alter the appearance of the block. For example, the Table block offers two styles: Default and Striped. This post looks at the interface for switching between styles and how it could…
-
Testing Full Site Editing for WordPress 5.8
WordPress 5.8 is scheduled to release at the end of July, and one of the most anticipated features is what’s been affectionately referred to as “Full Site Editing.” In reality Full Site Editing (or, FSE) is really a collection of numerous features that together enable someone to edit their entire website using blocks. This is…
-
A quick guide for building a WordPress block pattern
As we progress on building a directory for WordPress block patterns, I thought it would be helpful to put together a guide for building patterns. Here’s a first sketch at this guide, which I think can probably live at wordpress.org/patterns/guide: What do you think — does this help, and does it cover the basics? What…
-
Sidebars, Popovers, and Modals
Recently, I’ve noticed the need to move from sidebars, to popovers, to modals. For example, in the WordPress block editor you can add blocks from a small and quick popover called the Quick Library, or from the larger Sidebar Libary. And, there’s been a few designs floating around that use a modal to browse patterns.…