Tag: gutenberg
-

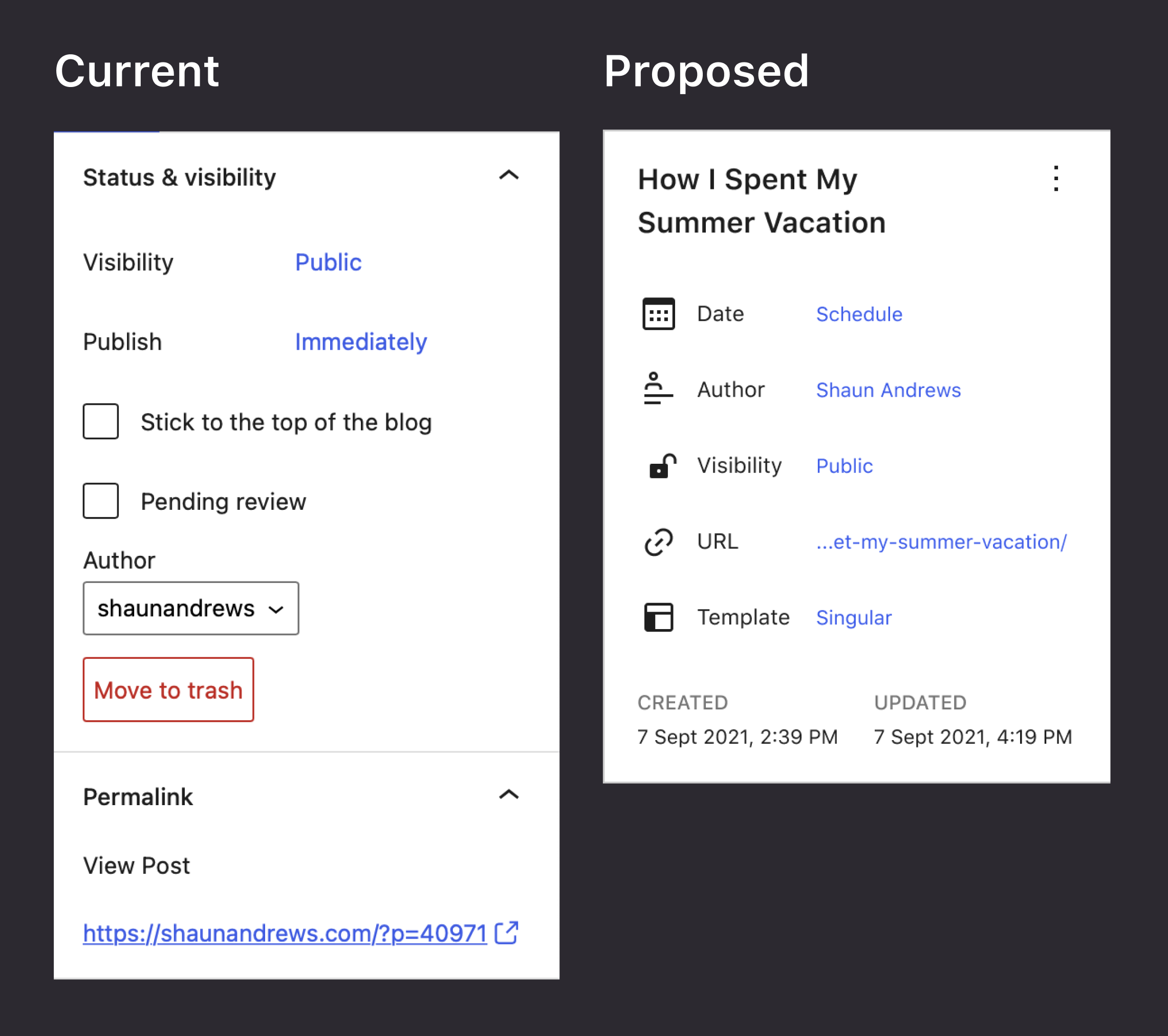
Thinking Through: Document Status and Visibility
If you’ve ever used WordPress to create a blog post, web page, or any other type of document, then you are likely familiar with the Inspector Sidebar. The sidebar shows you information and controls related to the either the selected block, or the document itself. The sidebar hasn’t changed very much over the years, and…
-
Thinking Through: Switching Block Styles
The WordPress block editor has a feature called “Block Styles” that allow a block (or plugin, or theme) to provide CSS-like style options to alter the appearance of the block. For example, the Table block offers two styles: Default and Striped. This post looks at the interface for switching between styles and how it could…
-
Making WordPress Glitchy
Kjell has consistently been a driving force within the WordPress world. His latest experiment is like a looking glass towards what is nearly possible with the WordPress block editor.
-
The Possibilities of Full Site Editing
Here’s a handful of tweets I saw while eating lunch today. The future of WordPress is bright.
-
Sidebars, Popovers, and Modals
Recently, I’ve noticed the need to move from sidebars, to popovers, to modals. For example, in the WordPress block editor you can add blocks from a small and quick popover called the Quick Library, or from the larger Sidebar Libary. And, there’s been a few designs floating around that use a modal to browse patterns.…