If you’ve ever used WordPress to create a blog post, web page, or any other type of document, then you are likely familiar with the Inspector Sidebar. The sidebar shows you information and controls related to the either the selected block, or the document itself.
The sidebar hasn’t changed very much over the years, and in many ways still resembles the pre-Gutenberg (Classic) WordPress editor. Here’s a side-by-side of the sidebar in the classic and block editors:

Over on Github, there’s an overview of design updates to the sidebar. The designs focus on block controls, specifically typography, color, and dimensions. The issue does propose a component system of controls for things like inputs, dropdowns, and sliders, but doesn’t explore how this system could apply to the document controls shown above.
Since we’re talking about sidebar controls, I think it’s helpful to also include the design of the so-called “Global Styles” project outlined on Github. This design uses a multi-level, nested interface to group controls into Color, Typography, and Layout sections.

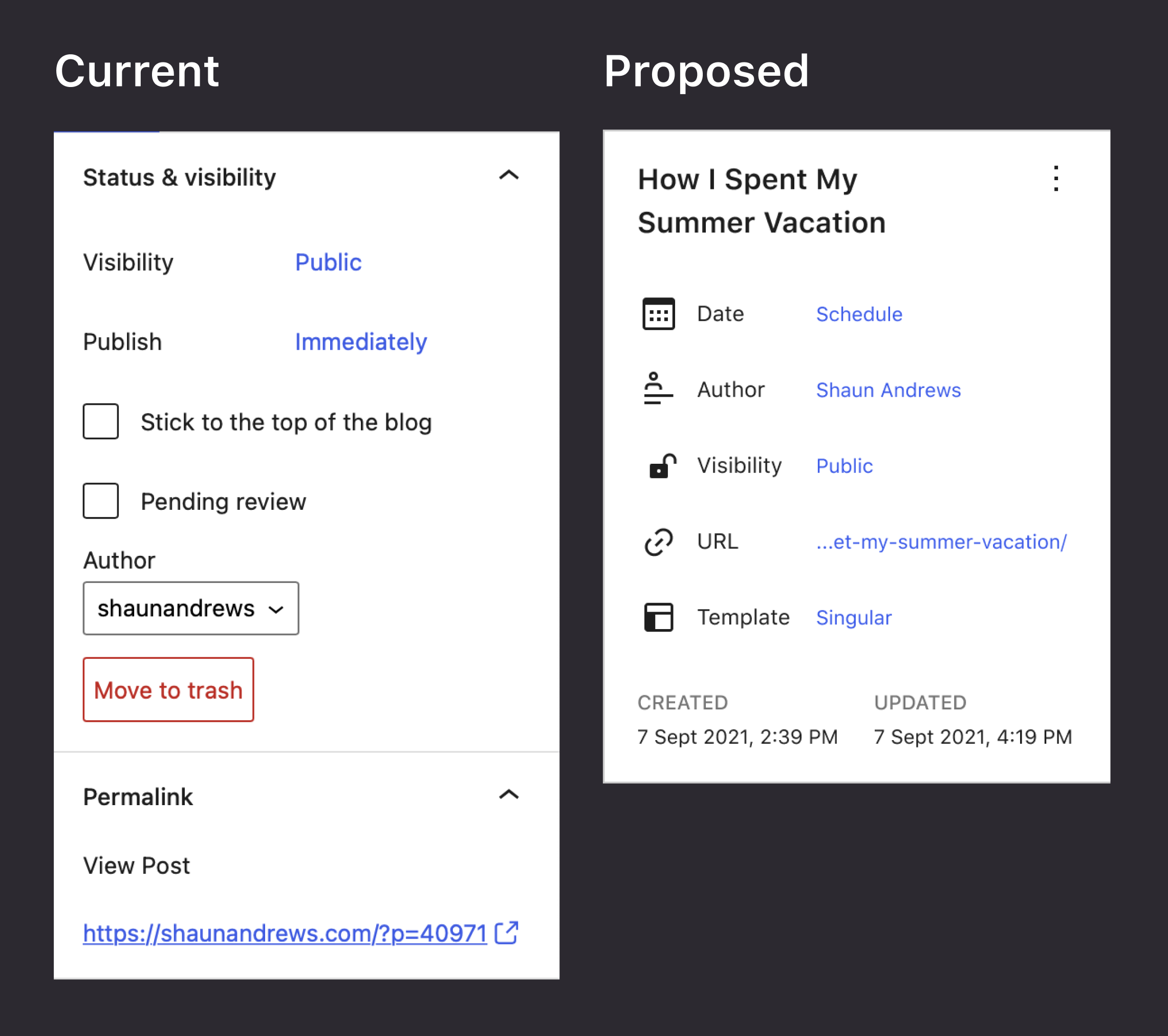
With all this in mind, I’ve been looking at the document sidebar and how it could be improved. For this first pass, I’m focused on the “Status & visibility” and “Permalink” sections. Here’s a look at the current design alongside my proposed changes:

There’s quite a few changes. The first, and maybe most obvious is the lack of an accordion interface containing all the controls. Instead, controls are shown and hidden using the ellipses menu; Open the menu and you can choose what controls are hidden or shown. This reduces the overall footprint of the controls, but also allows people to customize the sidebar to their specific needs.

This menu is also a convenient place to find features and functions like viewing the document’s history, renaming the document, reverting publish documents to draft, and moving the document to trash.
At the top of the section is the current document’s title. Here’s how that could look with a few different titles.

The title itself could also be interactive, and allow for renaming the document directly from the sidebar. This is helpful as the editor’s canvas may not always include the document title. You could initiate renaming from the ellipses menu, or double-click on the title itself.

Each control within the list would be clickable, opening a popover with more information and controls to change the value.

Here’s how each control’s popover would look:

There’s a lot more to do with the remainder of the document controls, like improving categories, tags, and the featured image controls. But for now, I think this is a good start.
It’s worth noting that I’ve tried a number of different variations of the design of this new sidebar section. Here’s a few of those explorations, just for fun:


Leave a Reply to Document Status and Visibility – Make WordPress Design Cancel reply